Cara Membuat Full Width Elemen di Jimdo
30 November 2021
Add Comment
Bagi kamu yang sering pakai platform Jimdo, pastinya akan bosan dengan template yang itu-itu aja. Apalagi dengan keterbatasan pengeditan, membuat website jadi monoton dan membosankan. Kebebasan desainer website terbatas disini. Walaupun ada fitur jimdo dolphin yang memungkinkan kita membuat website yang kekinian, tapi tetap saja terbatas gaya dan layoutnya.
Untuk itu saya lebih memilih jimdo editor yang memungkinkan coding, sehingga kita bisa bebas memanipulasi template sesuka hati. Nah bagi kalian yang ingin memanipulasi templatenya, saya punya tips untuk membuat elemen full width dengan cara yang mudah. Jika kalian tertarik silahkan ikuti langkah dibawah ini.
Cara Membuatnya
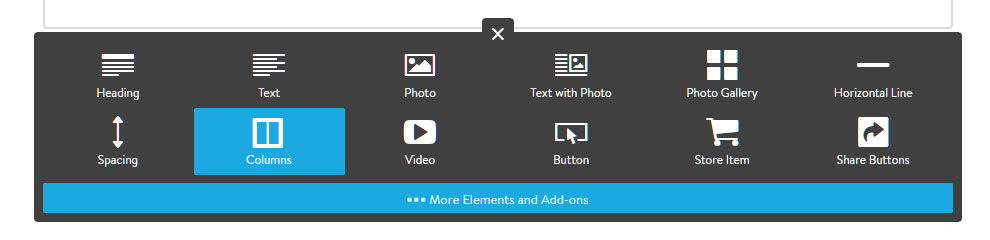
1. Buka Jimdo editor kalian lalu buatlah kolom. (Add Element > Columns), lihat gambar ini untuk lebih jelasnya. Kolom ini nantinya berfungsi sebagai pembungkus elemen.
2. Silahkan kunjungi alamat website mu, bisa lewat link "View Mode" lalu klik Open Link untuk lihat web aslinya. Klik kanan > Inspect element atau tekan tombol F12 di keyboard. Maka akan muncul window inspect element.
3. Tekan tombol yang berada di bagian pojok kiri atas windows inpect element dan arahkan ke lokasi elemen kolom tadi.
Fungsi langkah ketiga ini adalah mencari id dari elemen html column yang kita buat tadi. Seperti pada gambar diatas kita lihat teks yang ditandai biru adalah elemen tersebut dan memiliki id "cc-m-11888056593". Silahkan catat atau copy id tersebut.
4. Elemen column tadi bisa diisi dulu dengan konten biar kelihatan.
Setelah itu masuk ke Menu > Setting > Edit Head masukkan kode ini
<style>
/* <![CDATA[ */
#cc-m-11888056593 {
width: 100vw;
align-items: center;
position: relative;
left: 50%;
transform: translateX(-50%);
background:#999;
}
/*]]>*/
</style>
Ganti idnya (yang bertanda merah) dengan ID yang kamu peroleh tadi.
Untuk mengganti background silakan ganti nilai hex color yang bertanda biru.
Save dan kamu akan melihat hasilnya elemenmu sudah full width.
Keren bukan, tapi mungkin kamu akan kesulitan saat menghapus, mengcopy atau memindahkan elemen pada mode editor karena menu sebelah kanan/kiri tertutup. Satu satunya cara adalah monoaktifkan sementara kodenya, bisa menghapusnya sementara atau membuat typo id-nya (misal mengubah cc-m-11888056593 jadi cc-m-118880565930).
Demikian cara membuat full widh di platform jimdo, semoga bermanfaat.




0 Response to "Cara Membuat Full Width Elemen di Jimdo"
Post a Comment