Cara Membuat Glowing Neon Text di Ilustrator
10 November 2018
Add Comment
Membuat glowing neon teks itu sebenarnya mudah, kita hanya butuh beberapa step untuk membuat text seperti neon yang bercahaya, tidak perlu pakai photoshop, di Illustrator ternyata lebih mudah dan cepat. Glowing text biasa ditemui di klub-klub, kafe atau bar, biasanya terbuat dari lampu neon sehingga terkesan bercahaya dalam gelap. Bila kamu ingin membuat efek teks neon di Adobe Illustrator, cukup ikuti langkah-langkah yang saya sajikan dibawah ini:
4. Sekarang saatnya buat glowing neon text. Pilih text tool (T), klik di tengah artboard lalu ketikkan namamu atau sesuatu yang lain. Mungkin pertama kali terlihat sangat kecil dan gak terlihat karna hitam, maka klik select tool (Y) dan klik textnya lalu ubahlah kotak fill menjadi putih. Text akan berubah menjadi putih, lalu scale secara proporsional text tadi supaya berukuran 1/3 artboard dengan cara shift klik dan geser salah satu titik dari 4 titik hingga mencapai permbesaran yang pas.
5. Untuk saat ini text terlalu tebal untuk neon maka kita akan membuat text ini menjadi gaya outline. Kosongkan kotak fill (tekan kotak fill lalu tekan "/" pada keyboard), lalu klik 2 kali kotak stroke dan isi warna putih atau warna hijau menyala (51ff00), atau yang lain sesukamu. Sehingga jadilah text seperti dibawah ini dengan warna hijau yang menyala.
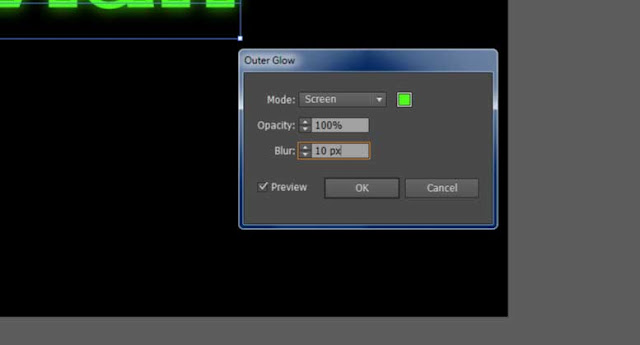
6. Tinggal kita kasih efek glowingnya, caranya pilih menu Effect > Stylize > Outer Glow dan akan muncul window berisi setingan.
Silahkan atur sesuai selera, saya sendiri mengaturnya seperti dibawah ini, jangan lupa centang preview supaya bisa langsung melihat hasilnya saat mengganti valuenya.
7. Untuk sementara hasilnya seperti dibawah ini, cukup lumayan kan?. Tapi butuh sedikit tambahan yang mungkin menambah kesempurnaan text ini.
8. Untuk menambah kesempurnaan dan lebih glow, buat lingkaran sempurna dan isi dengan fill Gradien radial warna hijau semua dengan salah satu opacity 0% dan satunya lagi opacity 50%. Lihat gambar dibawah untuk lebih jelasnya.
9. Setelah itu tarik dan atur supaya berbentuk oval dan berukuran sama dengan text. Lalu geser hingga berada di tengah text. Sehingga hasilnya seperti dibawah ini, efeknya seperti lebih glow dan terang.
10. Selesai deh, kita telah berhasil membuat text glow yang menawan. Selanjutnya kamu bisa mengeksportnya ke gambar png, jpg atau gif sesuai keinginanmu. Happy design!
1. Buka Adobe illustrator (yaiyalah). Pilih file > new (ctrl+n) masukkan nama dan ukuran dokumen sesuai kata hatimu jika sudah klik ok, berikut ini contoh dari saya.
2. Kamu langsung dibawa ke halaman kerja dengan artboard yang siap untuk diisi desain neon teks. Tapi tunggu dulu kamu harus setting color modenya ke RGB. Supaya mencapai gamut warna yang terang bercahaya, Caranya, pilih File > Document Color Mode > RGB Color seperti dibawah ini:
3. Sekarang kita sudah masuk bagian pembuatan neon text. Pertama-tama buat background hitam dulu, caranya? pilih Rectangle Tool dari tool box atau tekan saja huruf m pada keyboard. Setelah itu klik 2 kali kotak fill (kotak putih yang ada bagian bawah toolbox), geser ke warna hitam dan klik Ok. Klik kiri dan tahan mouse dari pojok kiri atas artboard geser sampai ke pojok kanan bawah. Hasilnya artboard akan tertutupi persegi panjang berwarna hitam yang kita buat tadi. Kalo sudah pas lock benda hitam tadi dengan cara tekan ctrl+2 pada keyboard. Hasilnya akan seperti gambar dibawah.
4. Sekarang saatnya buat glowing neon text. Pilih text tool (T), klik di tengah artboard lalu ketikkan namamu atau sesuatu yang lain. Mungkin pertama kali terlihat sangat kecil dan gak terlihat karna hitam, maka klik select tool (Y) dan klik textnya lalu ubahlah kotak fill menjadi putih. Text akan berubah menjadi putih, lalu scale secara proporsional text tadi supaya berukuran 1/3 artboard dengan cara shift klik dan geser salah satu titik dari 4 titik hingga mencapai permbesaran yang pas.
5. Untuk saat ini text terlalu tebal untuk neon maka kita akan membuat text ini menjadi gaya outline. Kosongkan kotak fill (tekan kotak fill lalu tekan "/" pada keyboard), lalu klik 2 kali kotak stroke dan isi warna putih atau warna hijau menyala (51ff00), atau yang lain sesukamu. Sehingga jadilah text seperti dibawah ini dengan warna hijau yang menyala.
6. Tinggal kita kasih efek glowingnya, caranya pilih menu Effect > Stylize > Outer Glow dan akan muncul window berisi setingan.
Silahkan atur sesuai selera, saya sendiri mengaturnya seperti dibawah ini, jangan lupa centang preview supaya bisa langsung melihat hasilnya saat mengganti valuenya.
7. Untuk sementara hasilnya seperti dibawah ini, cukup lumayan kan?. Tapi butuh sedikit tambahan yang mungkin menambah kesempurnaan text ini.
8. Untuk menambah kesempurnaan dan lebih glow, buat lingkaran sempurna dan isi dengan fill Gradien radial warna hijau semua dengan salah satu opacity 0% dan satunya lagi opacity 50%. Lihat gambar dibawah untuk lebih jelasnya.
9. Setelah itu tarik dan atur supaya berbentuk oval dan berukuran sama dengan text. Lalu geser hingga berada di tengah text. Sehingga hasilnya seperti dibawah ini, efeknya seperti lebih glow dan terang.
10. Selesai deh, kita telah berhasil membuat text glow yang menawan. Selanjutnya kamu bisa mengeksportnya ke gambar png, jpg atau gif sesuai keinginanmu. Happy design!











0 Response to "Cara Membuat Glowing Neon Text di Ilustrator"
Post a Comment